Lorem ipsum dolor sit amet, consectetur adipiscing elit
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi.
LinkA space where you can write selling copy and put excellent banners on.
3 images are needed:
- Desktop: 1920 by 726 pixels
- Tablet: 1024 by 510 pixels
- Mobile: 1042 by 750 pixels
Preview below
↓
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi.
LinkTo show three featured blogs on the page. You can change the featured blog sitewide by going to the backend and selecting the Featured Blogs menu from the left panel.
Preview below
↓
This module lets you present your features in columns with nice images or icons. You can separate columns into 2, 3, and 4. There are three types of widgets for you to use: Simple, Box, and the Box with Yellow Bar on the Left.
Image size recommendation: 227x329 pixels
Icon size recommendation: 55x55 pixels
Preview below
↓
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Call-to-action is a module where you can put the headline text and button together. Suitable for leading the readers to other pages such as Contact or checking out some products in detail.
Preview below
↓
Lorem ipsum
Lorem ipsum
This is an upgraded version of the call-to-action module.
Preview below
↓
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.
Use this one for the text-only headline and description. You can change the background color, headline, and description below.
Preview below
↓
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.
A space where you can put the full-width image on. There is no writing, just graphics here. You can put just one or arrange the 2nd image to fit with the mobile phone screen.
Preview below
↓

General Info 1 is a two-column module where you can put the image on one side and the text information on the other.
Preview below
↓




This is another form of General Info module you can use on the web page.
Preview below
↓

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.



Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tristique volutpat mi. Vivamus eu ex sit amet odio vulputate malesuada.
General Info 3 is a non-clickable module with no-headline list. Put your icon on and write some descriptions. Done.
Preview below
↓






Another list module with headline and description.
Preview below
↓
Lorem ipsum dolor sit amet, consectetur adipiscing elit.






Reusable Components are web modules that synced sitewide. It shows the same content wherever you put it on (made by Dorio). For now, we have the Clients and Support widget that can sync through this module.
You can edit its content by heading to the Pages section and typing 'reusable' in the search box.
Preview below
↓











Happenn won't let you walk alone. Our Customer Success team will be with you from the beginning of the project. 'Cause, we're here to help!
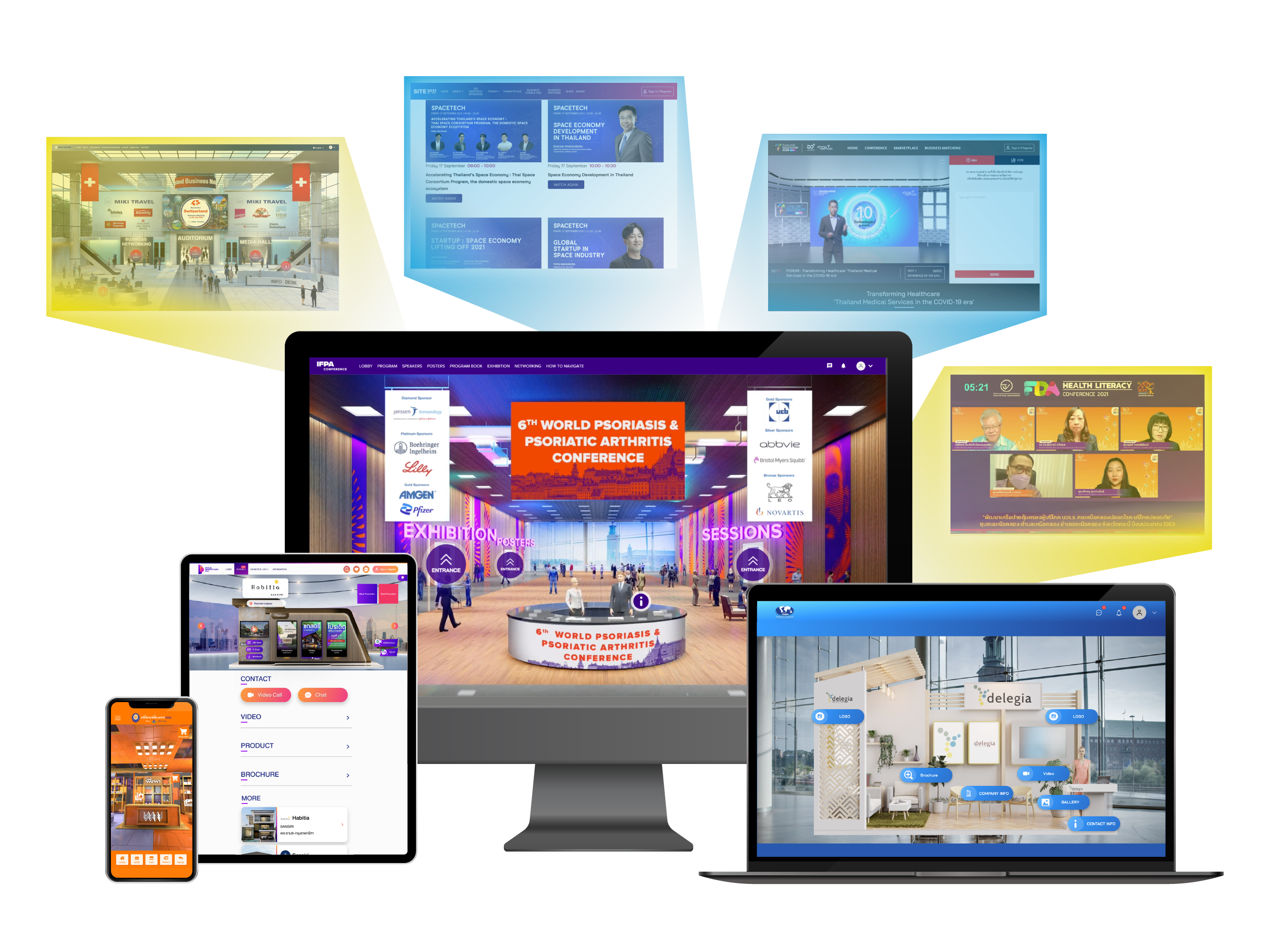
Our ProductsWe made this component specifically for the FAQ page, but it's useful for other parts of the website as well. The use is straightforward: put your question and answer on it.
Preview below
↓
FAQ
To highlight what our customer said positively about us, use Testimonial.
Preview below
↓


The Testimonial Simple is a module where you can put the client's photo with their name, organization, and supportive opinion about us to support our sales.
Preview below
↓
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam et tempus dui. Donec a risus tempus, tincidunt erat et, placerat velit.
Apart from creating the Contact Us page, you also can put the contact form on any page you want by using the Contact Form Container component.
There will be a space to write the headline and call-to-action description. You can choose which contact form from the Contact Form 7 plugin to use by putting the form ID on. For example, the one below is using the ID [contact-form-7 id="3168" title="Demo"]
Preview below
↓
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
It's actually a "Pricing" module but we name it Virtual Event Pricing because this was made for only one category back then. You can have 3 different packages with description, price, max attendees, and feature list.
Preview below
↓
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sed felis ac massa convallis bibendum in non ante.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sed felis ac massa convallis bibendum in non ante.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sed felis ac massa convallis bibendum in non ante.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Don't be confuse with the name. You can adapt this module to match your sale strategy. If you don't want to state the price, this is what suits you the most.
Preview below
↓
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque mattis turpis eget enim lobortis scelerisque sed ut diam. Nullam tempor ex eu nunc consectetur tincidunt. Aliquam eu luctus ligula. Cras a sapien vitae mi blandit hendrerit.
That's all for now!
There are more components/modules on the website but those were made for some specific pages and not quite usable for general pages. So I'll end my manual here. Have fun making the website!
:D